xss漏洞
简述
跨站脚本攻击(Cross-site scripting),简称为XSS
XSS攻击通常攻击的网页程序是JavaScript ,实际上也可以包括**Java**、**VBScript**、LiveScript、ActiveX、Flash甚至是普通的HTML
类型
反射型(非持久型)XSS
解释
反射型XSS只是简单的把用户输入的数据从服务器反射给用户浏览器,要利用这个漏洞,攻击者必须以某种方式诱导用户访问一个精心设计的URL(恶意链接),才能实施攻击。
- 示例
1 |
|
此时,传入user参数为
1 | <script> |
就会执行预设好的JavaScript代码
漏洞成因
当用户的输入或者一些用户可控参数未经处理地输出到页面上,就容易产生XSS漏洞。主要场景有以下几种:
- 将不可信数据插入到HTML标签之间时;// 例如div, p, td;
- 将不可信数据插入到HTML属性里时;// 例如:
<div width=$INPUT></div> - 将不可信数据插入到SCRIPT里时;// 例如:
<script>var message = ” $INPUT “;</script> - 还有插入到Style属性里的情况,同样具有一定的危害性;// 例如
<span style=” property : $INPUT ”></span> - 将不可信数据插入到HTML URL里时,// 例如:
<a href=”[http://www.abcd.com?param=](http://www.ccc.com/?param=) $INPUT ”></a> - 使用富文本时,没有使用XSS规则引擎进行编码过滤。
对于以上的几个场景,若服务端或者前端没有做好防范措施,就会出现漏洞隐患。
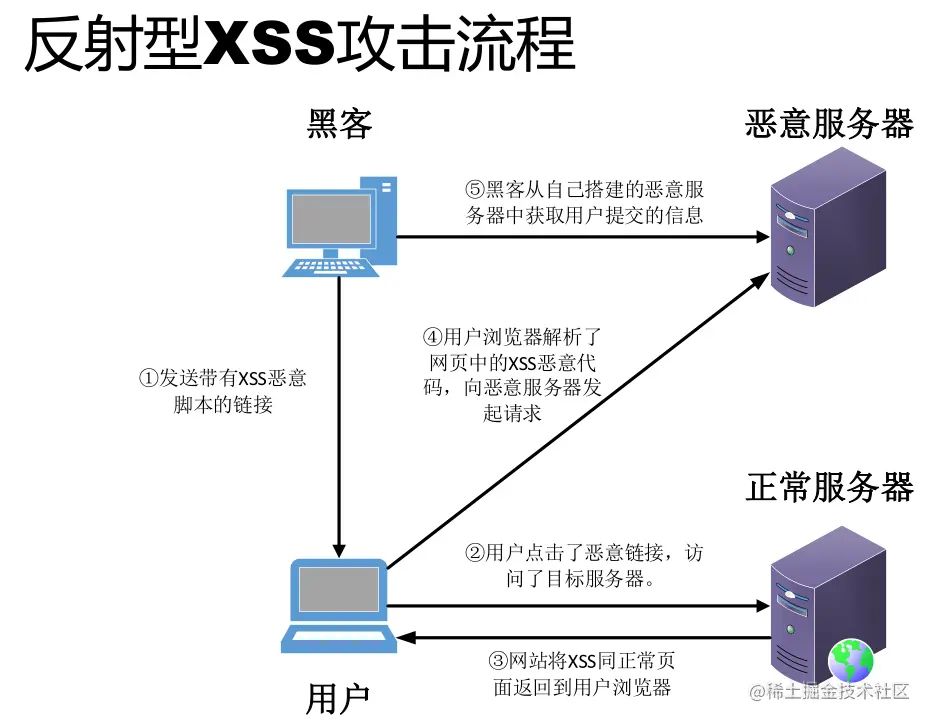
攻击流程

存储型(持久型)XSS
解释
存储型(或 HTML 注入型/持久型)XSS 攻击最常发生在由社区内容驱动的网站或 Web 邮件网站,不需要特制的链接来执行。黑客仅仅需要提交 XSS 漏洞利用代码(反射型XSS通常只在url中)到一个网站上其他用户可能访问的地方。这些地区可能是博客评论,用户评论,留言板,聊天室,HTML 电子邮件,wikis,和其他的许多地方。一旦用户访问受感染的页,执行是自动的。
漏洞成因
存储型XSS漏洞的成因与反射型的根源类似,不同的是恶意代码会被保存在服务器中,导致其它用户(前端)和管理员(前后端)在访问资源时执行了恶意代码,用户访问服务器-跨站链接-返回跨站代码。
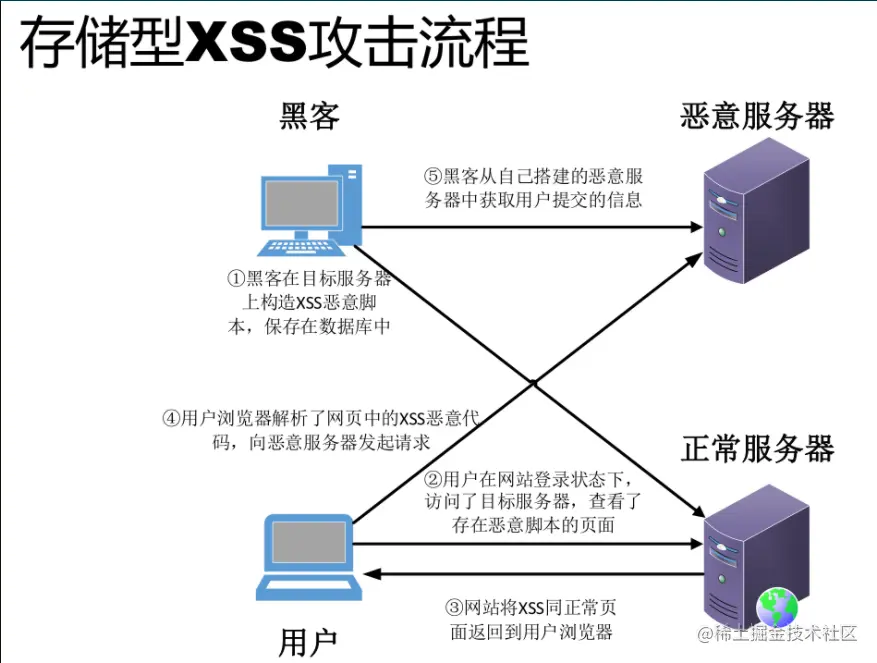
攻击流程

DOM型XSS
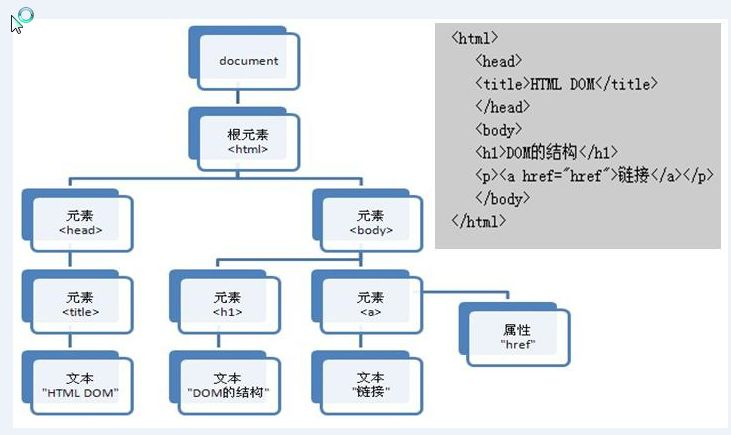
回顾DOM节点:Document Object Model(文档对象模型)

解释
通过修改页面的DOM节点形成的XSS,称之为DOM Based XSS。
漏洞成因
DOM型XSS是基于DOM文档对象模型的。对于浏览器来说,DOM文档就是一份XML文档,当有了这个标准的技术之后,通过JavaScript就可以轻松的访问DOM。当确认客户端代码中有DOM型XSS漏洞时,诱使(钓鱼)一名用户访问自己构造的URL,利用步骤和反射型很类似,但是唯一的区别就是,构造的URL参数不用发送到服务器端,可以达到绕过WAF、躲避服务端的检测效果。
攻击示例
1 | <html> |
在这段代码中,submit按钮的onclick事件调用了xsstest()函数。而在xsstest()中,修改了页面的DOM节点,通过innerHTML把一段用户数据当作HTML写入到页面中,造成了DOM Based XSS。
通用型XSS(对于CTF使用较少)
解释
通用型XSS,也叫做UXSS或者Universal XSS,全称Universal Cross-Site Scripting。
上面三种XSS攻击的是因为客户端或服务端的代码开发不严谨等问题而存在漏洞的目标网站或者应用程序。这些攻击的先决条件是访问页面存在漏洞,但是UXSS是一种利用浏览器或者浏览器扩展漏洞来制造产生XSS的条件并执行代码的一种攻击类型。
漏洞成因
Web浏览器是正在使用的最流行的应用程序之一,当一个新漏洞被发现的时候,不管自己利用还是说报告给官方,而这个过程中都有一段不小的时间,这一过程中漏洞都可能被利用于UXSS。
不仅是浏览器本身的漏洞,现在主流浏览器都支持扩展程序的安装,而众多的浏览器扩展程序可能导致带来更多的漏洞和安全问题。因为UXSS攻击不需要网站页面本身存在漏洞,同时可能访问其他安全无漏洞页面,使得UXSS成为XSS里危险和最具破坏性的攻击类型之一。
突变型XSS
解释
突变型XSS,也叫做mXSS,全称Mutation-based Cross-Site-Scripting。
漏洞成因
然而,如果用户所提供的富文本内容通过javascript代码进入innerHTML属性后,一些意外的变化会使得这个认定不再成立:浏览器的渲染引擎会将本来没有任何危害的HTML代码渲染成具有潜在危险的XSS攻击代码。
随后,该段攻击代码,可能会被JS代码中的其它一些流程输出到DOM中或是其它方式被再次渲染,从而导致XSS的执行。 这种由于HTML内容进入innerHTML后发生意外变化,而最终导致XSS的攻击流程。
攻击流程
将拼接的内容置于innerHTML这种操作,在现在的WEB应用代码中十分常见,常见的WEB应用中很多都使用了innerHTML属性,这将会导致潜在的mXSS攻击。从浏览器角度来讲,mXSS对三大主流浏览器(IE,CHROME,FIREFOX)均有影响。
mXSS种类
目前为止已知的mXSS种类,接下来的部分将分别对这几类进行讨论与说明。
- 反引号打破属性边界导致的 mXSS;(该类型是最早被发现并利用的一类mXSS,于2007年被提出,随后被有效的修复)
- 未知元素中的xmlns属性所导致的mXSS;(一些浏览器不支持HTML5的标记,例如IE8,会将article,aside,menu等当作是未知的HTML标签。)
- CSS中反斜线转义导致的mXSS;(在CSS中,允许用\来对字符进行转义,例如:
property: 'v\61 lue'表示property:'value',其中61是字母a的ascii码(16进制)。\后也可以接unicode,例如:\20AC 表示 € 。正常情况下,这种转义不会有问题。但是碰上innerHTML后,一些奇妙的事情就会发生。) - CSS中双引号实体或转义导致的mXSS;(接着上一部分,依然是CSS中所存在的问题,
"""等双引号的表示形式均可导致这类问题,) - CSS属性名中的转义所导致的mXSS;
- 非HTML文档中的实体突变;
- HTML文档中的非HTML上下文的实体突变;
例题
XSS-Lab
第一关
1 | http://2cde7ced-a25c-4052-9acf-734a87a937f9.node4.buuoj.cn:81/level1.php?name=test |
payload:?name=<script>alert("zishuQ")</script>
第二关
1 | http://2cde7ced-a25c-4052-9acf-734a87a937f9.node4.buuoj.cn:81/level2.php?keyword=test |
需要用双引号闭合,构造payload:"><script>alert(0)</script>"